Pour une efficacité optimale d’un site Web le critère le plus important à prendre en compte est la vitesse.
Un site qui se charge très rapidement met toutes ses chances de son côté. Les internautes ne sont pas des gens patients par nature ou par nécessité quand ils ont un emploi du temps surchargé. Même ceux qui auraient théoriquement du temps devant eux, s’impatientent quand le temps de chargement du site est trop long et ont tendance à aller voir ailleurs très vite. Inutile de vouloir lutter contre ces penchants, il vaut mieux optimiser la vitesse de son site.
Pour ce faire il convient d’utiliser les bonne méthodes.
Un site Internet rapide pour un meilleur référencement
Si un site Internet est rapide il est non seulement apprécié par ses utilisateurs qui y resteront longtemps en consultant plus de pages au bénéfice de l’entreprise, mais il sera mieux classé par Google et par les moteurs de recherche en général. Ce qui entraîne un meilleur trafic quand on sait que les internautes ne cherchent pas plus loin s’ils trouvent ce qu’ils cherchent en tête des pages.
Les algorithmes des moteurs de recherche déclenchent automatiquement des déclassements des sites dont la durée de chargement est trop longue sans intervention possible de la part du webmaster.
On peut ainsi avoir un site magnifique en termes d’esthétique : s’il charge trop lentement, vous serez invisible.

Trouver la bonne vitesse pour un site internet
Bien que la vitesse idéale pour un meilleur référencement soit tenue secrète par les moteurs de recherche, il est communément admis qu’un site qui se charge en moins de deux secondes est bien classé. Alors que celui qui demande plus de quatre secondes n’est pas considéré comme efficace.

Mais avant de vouloir améliorer la vitesse de son site, il faut d’abord déterminer cette vitesse. Même si votre site web vous semble suffisamment rapide quand vous le visitez, il faut savoir que cela ne suffit pas parce que Google par exemple procède à un stockage local qui peut fausser le résultat général.
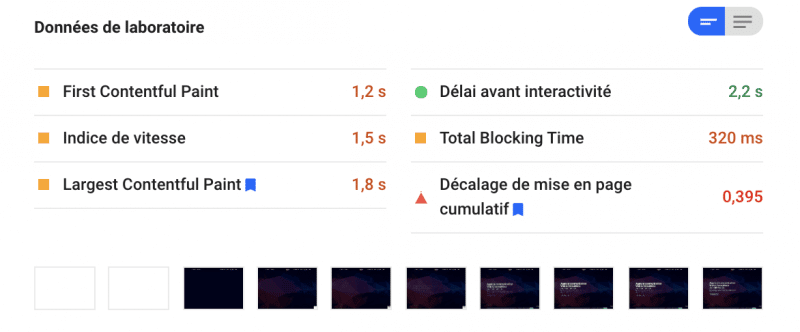
Il est intéressant de lancer plusieurs tests sur des services en lignes comme Pingdom, GT Metrics ou Page Speed Insights pour connaître la vitesse de son site et pour obtenir divers conseils d’optimisation de cette vitesse.
Optimiser un site Web sur smartphone
La tendance générale de consultation des sites Web par les internautes est dans l’utilisation du smartphone. Google privilégie l’expérience utilisateur (UX) sur smartphone avant celle sur ordinateur pour le classement dans les pages de résultats.
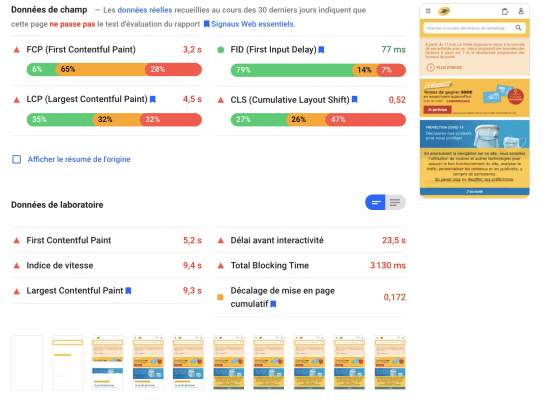
Sur mobile, les paramètres ne sont pas les mêmes du fait que les écrans sont petits et que la connexion est plus lente. Il s’agit donc également de tester le site Web depuis un smartphone à l’aide des outils techniques disponibles en ligne.
Voici par exemple un site qui ne charge pas très rapidement sur mobile :

Et pourquoi pas, en passant, tester aussi la vitesse de chargement des sites des concurrents afin, en optimisant son propre site, obtenir un meilleur placement ? Mais un des meilleurs moyens d’optimiser son site web est de bien déterminer ses causes de ralentissement qui peuvent aussi bien provenir de la configuration de l’hébergement, de celle de WordPress, du poids des pages que des extensions ou des scripts.
Quels sont les éléments qui ralentissent mon site Web ?
Le code
Il existe plusieurs éléments qui peuvent perturber et altérer la vitesse de chargement de votre site. Principalement, c’est souvent le code qui est lourd à charger. Surtout si vous utilisez ce qu’on appelle un thème. Ces thèmes ont la particularité d’être jolis et rapides à mettre en place. Par contre, en termes de chargement c’est souvent une horreur.
Il faut dans le cas où vous utilisez un thème, savoir l’alléger au niveau de son code. Une agence Web comme la nôtre intervient dans ces cas-là pour vous aider à optimiser le code de votre site.
La base HTML, CSS et Javascript de votre code doit être propre et bien organisée. C’est l’assurance d’être rapidement lu par navigateurs et donc d’avoir une bonne vitesse de chargement.
Les images
Ensuite il y a les images. Les images doivent être compressées pour ne pas peser trop lourd. Visez 200 ko pour un chargement optimal. Et pensez à compresser votre image avant de l’insérer dans votre site. Vous pouvez utiliser un outil tel que Tiny PNG qui fait une compression sans perte de qualité de votre image. Là vous n’avez pas besoin de faire appel à un expert du Web pour vous aider. Vous pouvez faire ça vous-même. Ainsi, pensez à checker les images déjà présentes sur votre site : si elle sont trop lourdes, compressez-les.
Les plugins
Si vous êtes sous WordPress ou Prestashop par exemple, faites attention à ne pas utiliser trop de plugins ou extensions pour faire fonctionner votre site Web. Ils ralentissent considérablement la vitesse de chargement.
Il vaut mieux dans ce cas faire appel à un expert du Web pour vous aider à trouver les bons outils et réduire le nombre d’extensions.
La mise en cache
Parmi les gros soucis que l’on rencontre souvent quand un site rame, c’est la mise en cache. Un bon système de mise en cache vous fera passer du simple au double en terme de temps de de chargement. Simplement, si on veut un bon système de mise en cache, il ne suffit pas de télécharger WP Rocket. Même si c’est un excellent plugin, il reste qu’il faut le paramétrer correctement afin de vous faire gagner en vitesse. Je vous déconseille de le faire vous-même.
Voilà, pour le reste évidemment l’hébergement que vous allez choisir va jouer un rôle également fondamental dans la vitesse de chargement. Personnellement je vous déconseille des hébergements tels que Ionos si vous voulez un site qui charge bien. Optez plutôt pour OVH ou Gandi.
Vous l’aurez compris : un site web rapide est un site qui met davantage de chances de son côté pour être référencé et garder ses visiteurs !